So... You heard of this framework called React and want to know what all the fuss is about ? Well, wander no more ! Let's go for a spin with ReactJS and build a simple application that will let us see why everyone is talking about it.
Installing React
Prerequisites
Before installing React, make sure you have a correct development environment. I'm not talking about your IDE (Integrated Development Environment) - though I personally prefer Visual Studio Code, but whether or not you have NodeJS installed on your machine. If you do, that's great 👍! If you don't, I'd suggest using nvm to install the latest LTS (long term support) version; you shouldn't need anything else for this guide.
Creating a Project
Now that we have a recent version on NodeJS, and consequently npm, we can start bootstrapping our new React project. After you get to know better the framework you can have your own starter template, but for today's guide let's just use create-react-app. To start a new react project, just open up a terminal and type: npx create-react-app <folderName> where <folderName> is the name of the folder that will be created with your react project in it.
Here's a trick I found recently : If you insert . instead of a folder name (. is the current directory), then the project will be instantiated in the current directory, without creating an addition subfolder.
Once that is done, you can move to that folder and run npm start to launch the development server. It should open a browser window to localhost:3000 and you should see the starter page.
Congrats ! You have created your first React project
Folder Structure
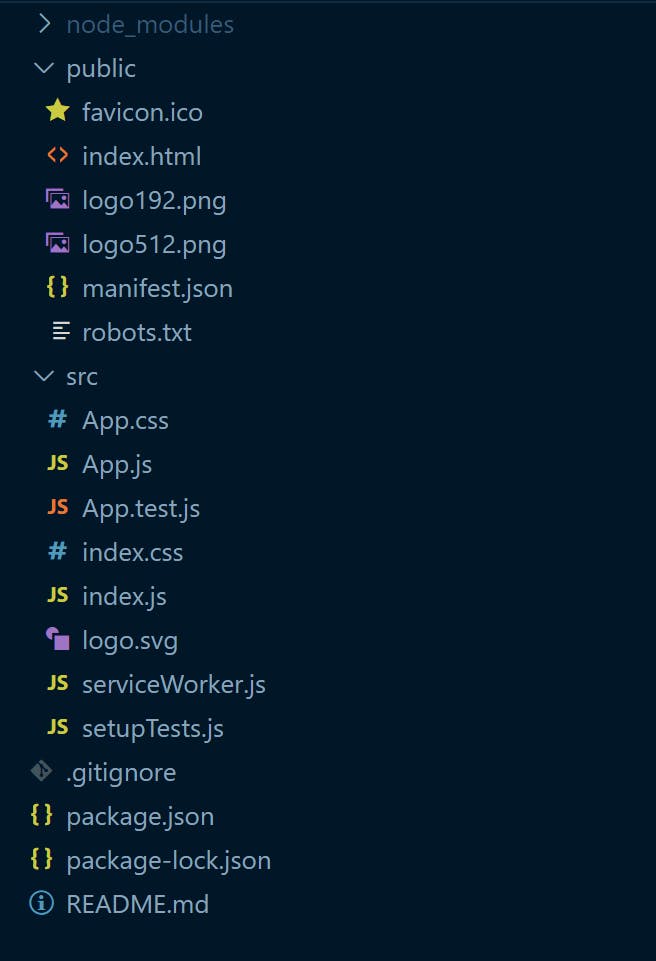
 This is the usual folder structure generated by create-react-app
This is the usual folder structure generated by create-react-app
Let's now take a look at some particular files:
- src/App.js : this is the root component all your application will be rendered inside of. If you look at the code inside it, you will see that it's what you've seen when you launched your application
- src/index.js : this is the file that actually renders the
Appcomponent onto the page by attaching it to adivwith an id of "root". - public/index.html : the scheleton of the page your React component will live in: in here you can see the
divI mentioned above
To Do
Now that we have had a look at how a React project is structured, we can start creating our To Do app.
NB: for the sake of brevity, we will have everything happen inside one component. Perhaps in a following article we will advance this project to make it resemble more a real life use case
Task list
The first step is to create a list of tasks. This list will be updated every time a new items gets added or an item is removed. It will composed of a simple unordered list, with each list item corresponding to a task.
Creating a component
For this guide, we will be using functional components and the latest addition to the React arsenal, hooks. To create a functional component you must first import React at the top of the file and create a function that returns some JSX.
What is JSX ?
From React's official documentation
Consider this variable declaration:
const element = <h1>Hello, world!</h1>;
This funny tag syntax is neither a string nor HTML.
It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript.
You can learn more here
Let's get back to the 'task' 🤣 at hand
Let's remove all the code inside the return of the App component. It should now look like this:

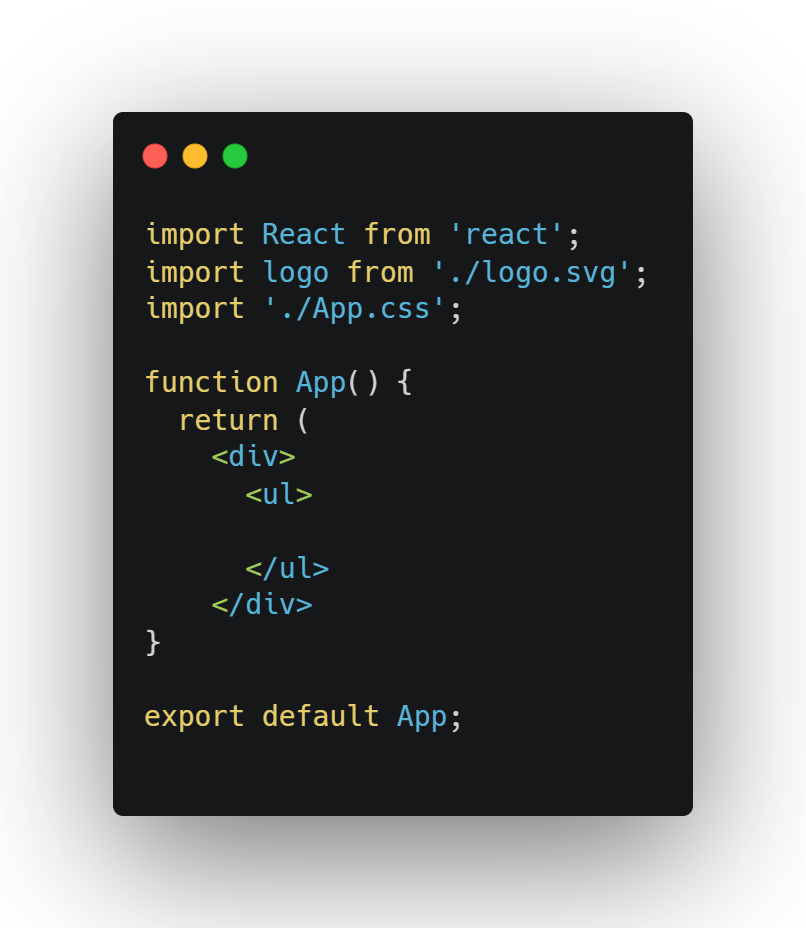
let's begin by adding a div as the root of our component: All React element must have only one root element and inside of it let's add our unordered list

Let's display some taks
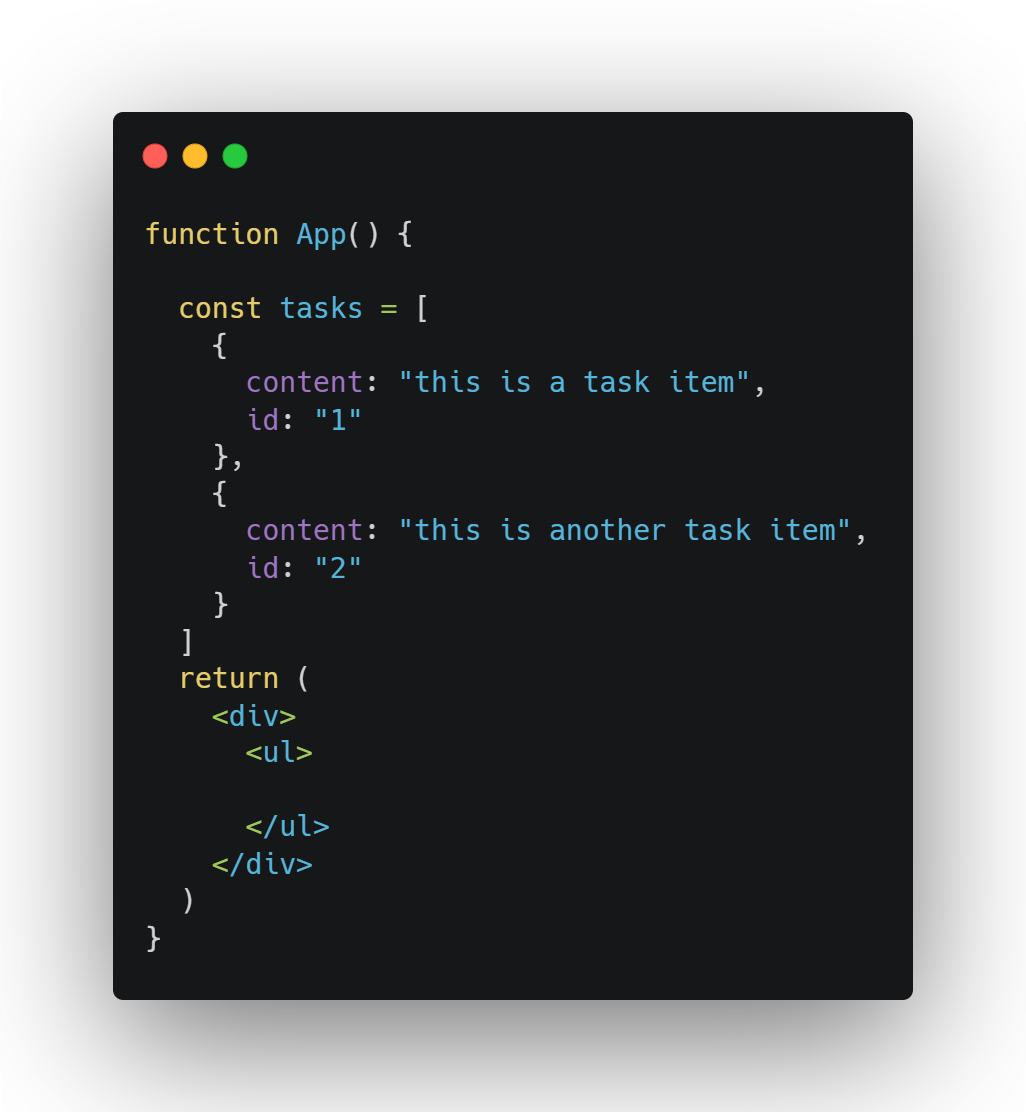
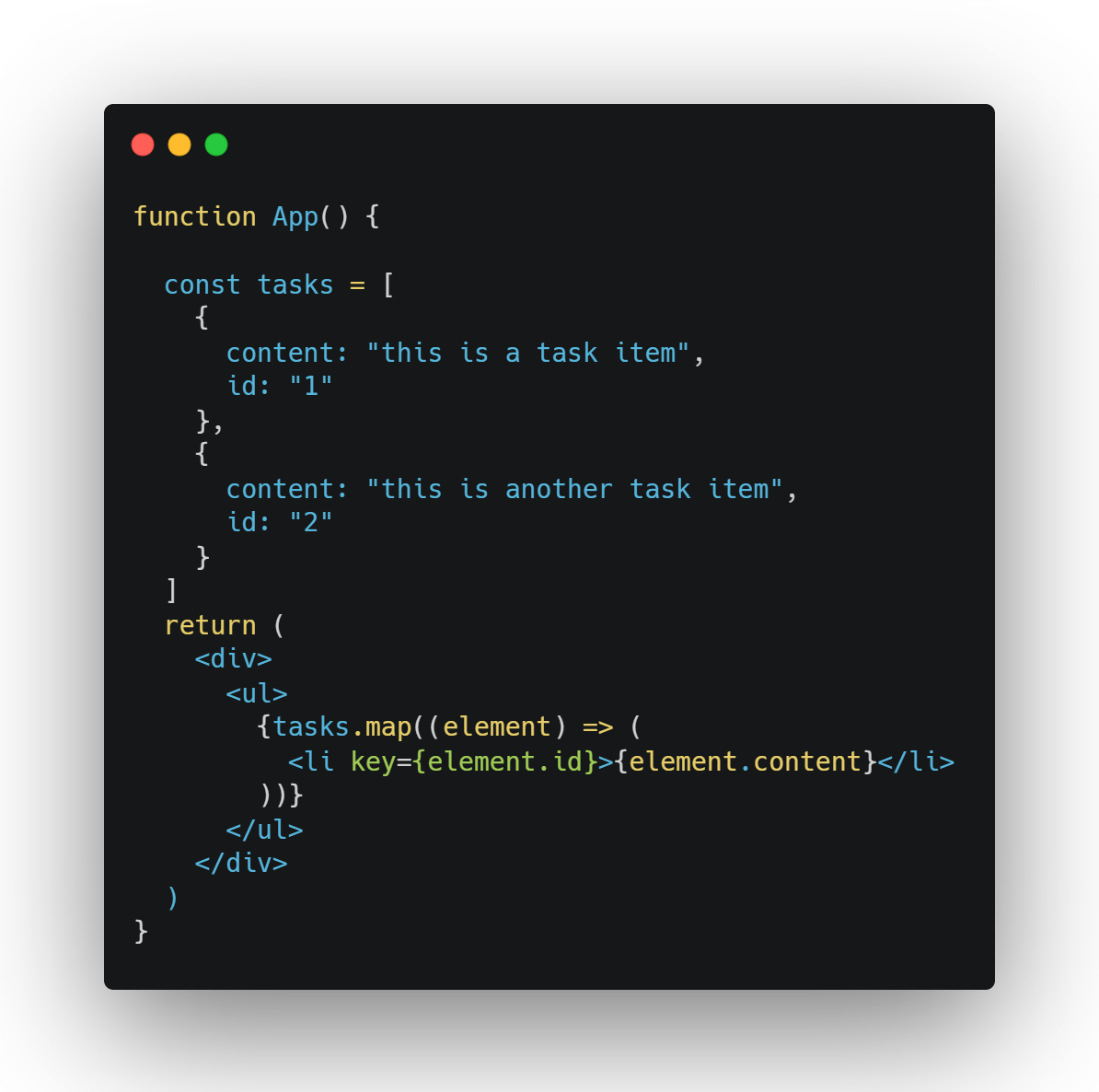
Now that we have a list element, we need to add elements inside of it. We could add them one by one, but that is not the point of using React. Let's instead declare an array with some data in it:

Now that we have some data, all that is left is to display them to the user. Let me introduce you to one of your Javascript bestfriends: the map function. It allows us to iterate over an array and return a value for each element (keeping it brief, of course). So, can you guess what we're going to use it for ?
 We'll use
We'll use map to display our list items !
so why don't we do just that ?

If everything went well, then you should see 2 elements appear on your page.

Adding a task
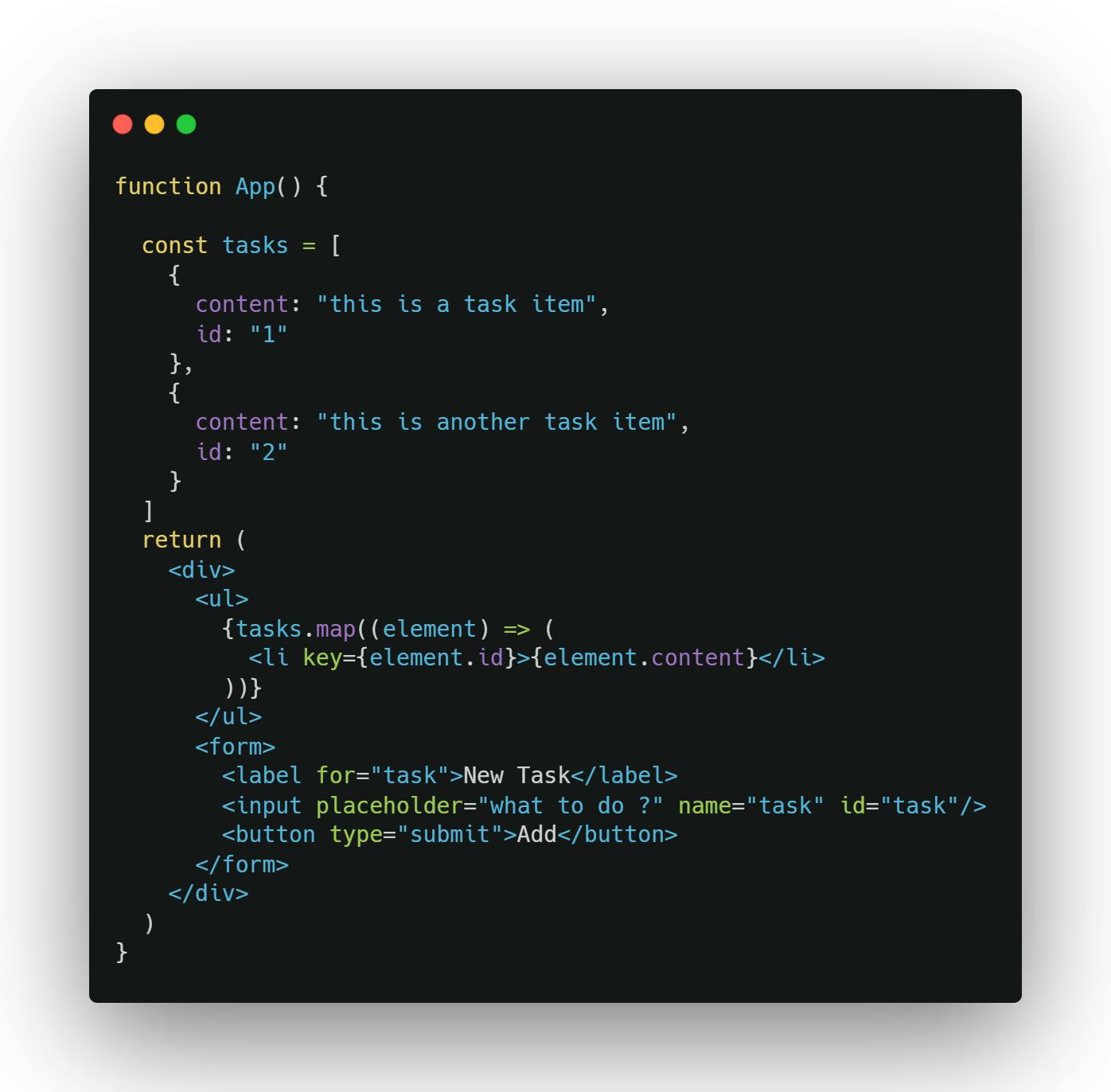
In order to add a task, we need to introduce a Form tag. Within the form we'll have an input and a button. Clicking the button will submit the form.

If you try typing in something and then submitting the form you'll notice something strange... The page reloads! This is because the form is acting like a form, in that it sends a post request while reloading the page. But we don't want that, do we?
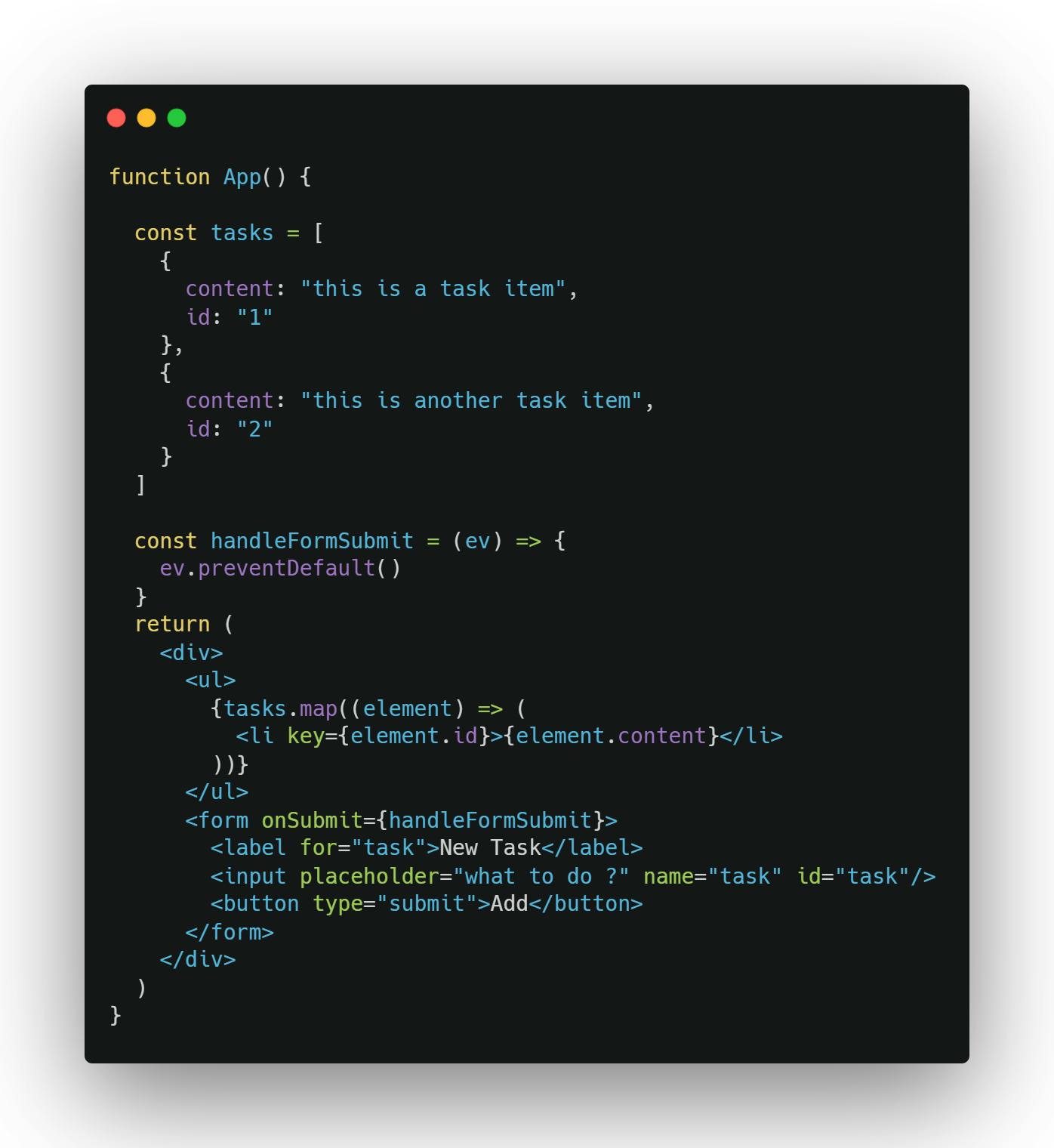
What we need to do is provide a substitute function that will run when the form gets submitted. We can do this with the onSubmit prop (think of props as passing values to another component from their parent).
The first thing we want to do is prevent the form from actually submitting (i.e. reloading the page). For that, we need to prevent the default behaviour associated with the event originating from the form. If this last sentence seems a bit complicated, it's not; we're simply doing this:

If you try this out, you'll see that the form doesn't reload the page!
Getting the task's name
Now we need to get the input's value in order to add it to the list. And it's in this section that you'll get to meet the one thing that I love about React: state!
React State
React state is a collection of variables that you define on a component basis, that forces the component showing them to the screen to re-render itself. It means that for example we can dynamically add rows to a table and it will update automatically (without us needing to manipulate the dom direclty). In order to do so, we'll also get to know a "new" concept in React, called hooks (more info here). In this paricular guide, we'll only use the useState hook, which allows us to define a variable and a function to update said variable. The syntax is as follows:
const [value, setValue] = useState()
setValue(3) // updates the variable value
you can also pass as an argument to useState the default value of the variable
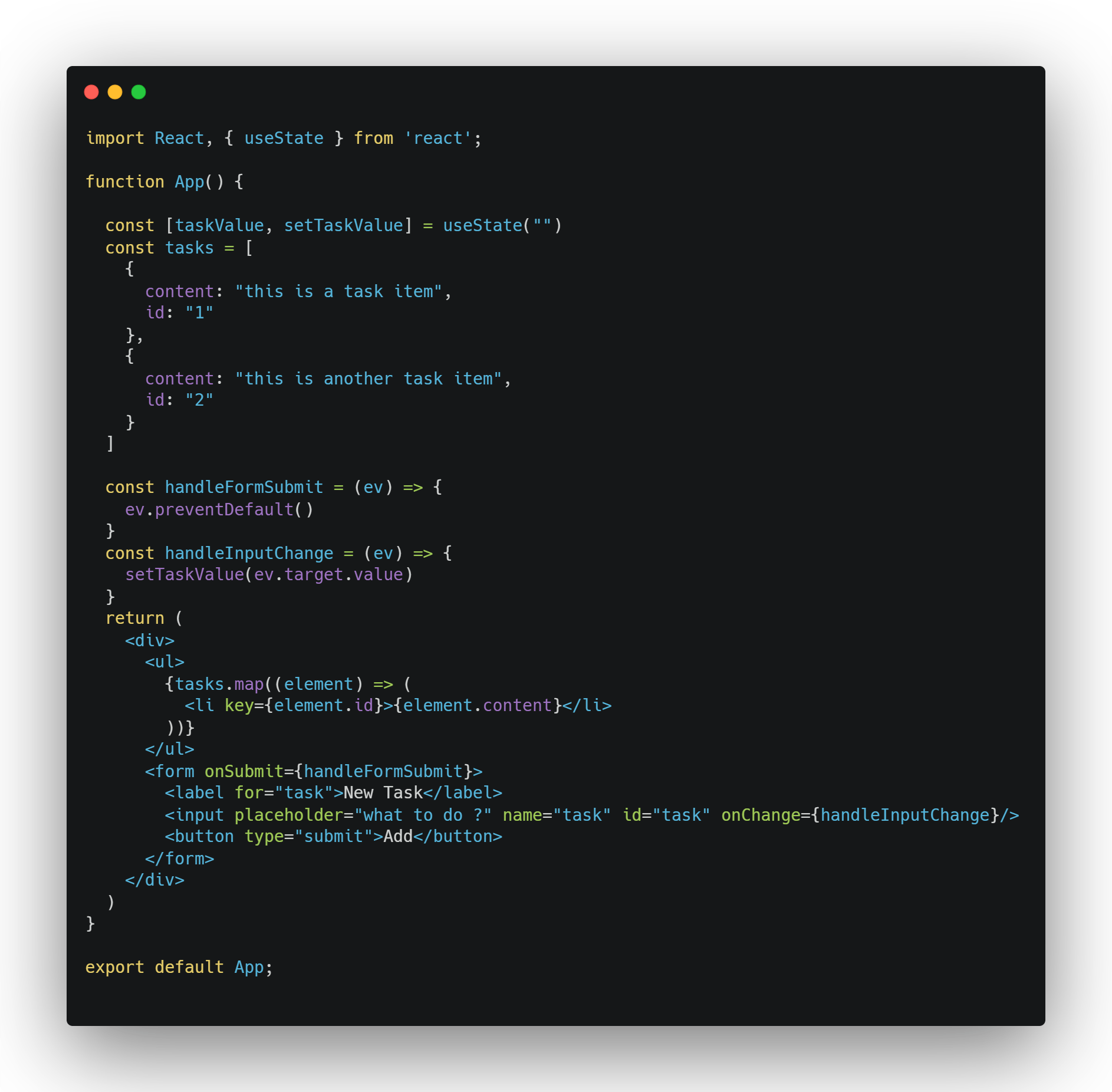
In our case, we need to keep track of the input's value, and then add it to our table. For the task's id, I'll increment the length of task array by 1.
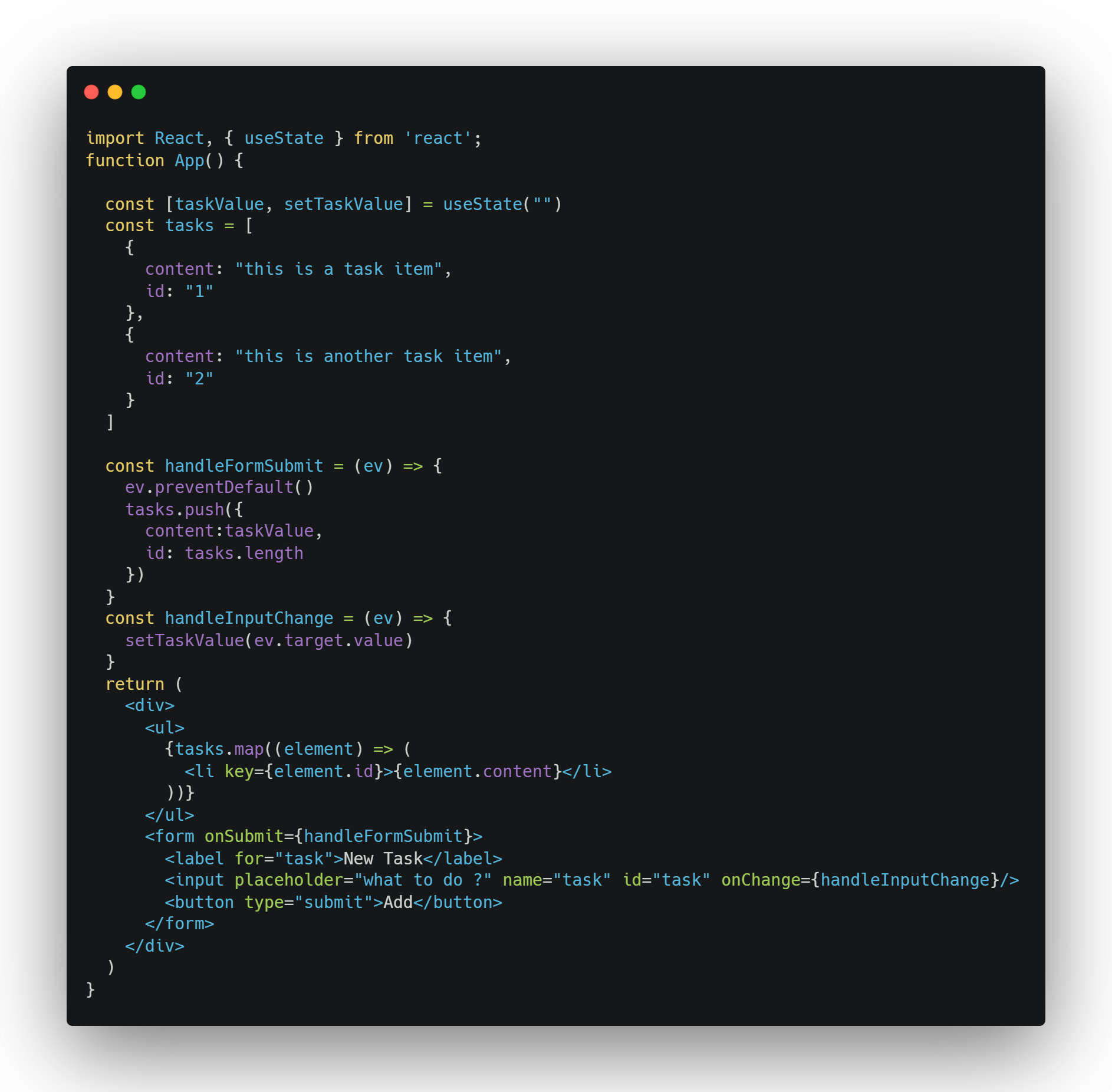
Our component should look like this, now:

All that is left is add the taskValue variable to our tasks array when the form is submitted:

If you try and run this code, you'll notice that it doesn't really update the table the user sees. Can you guess why ? (hint: the table doesn't really react to changes)
Conclusion
Thanks for reading this article! If you have any questions, feel free to ask them in the comments below.
